Краткое содержание статьи
- Что такое Postman
- Преимущества платформы
- Установка Postman
- Интерфейс Postman
- Работа с запросами
- Тестирование API в Postman
- Коллекции и автоматизация в Postman
- Дополнительные возможности Postman
- Заключение
Что такое Postman?
Postman — это универсальная платформа для работы с API, которая сочетает в себе мощные инструменты для разработки, тестирования и документирования интерфейсов. Изначально созданный как простое расширение для браузера, сегодня он превратился в полноценную экосистему, поддерживающую все современные протоколы — от REST и SOAP до GraphQL и WebSockets. Его ключевая ценность заключается в способности объединить весь цикл работы с API в единой среде: от отправки первых тестовых запросов до автоматизированного мониторинга промышленных эндпоинтов.
Инструмент особенно востребован в agile-средах, где критически важна скорость итераций. Разработчики используют Postman для отладки серверной логики, тестировщики — для проверки корректности ответов, а DevOps-инженеры интегрируют его в CI/CD-цепочки. При этом интуитивный интерфейс делает Postman доступным даже для начинающих специалистов, позволяя быстро освоить базовые функции и постепенно переходить к сложным сценариям автоматизации.
Преимущества платформы
Главное конкурентное преимущество Postman — комплексный подход к работе с API. В отличие от разрозненных инструментов вроде cURL или Swagger UI, здесь вы получаете единое пространство для всех задач: создание коллекций запросов, параметризованное тестирование, совместная работа над спецификациями и генерация документации. Платформа особенно выделяется своими возможностями автоматизации — встроенный JavaScript-движок позволяет писать сложные тестовые сценарии.
Для распределенных команд критически важны облачные функции Postman. Возможность синхронизировать коллекции через Workspaces, оставлять комментарии к конкретным запросам и отслеживать изменения через встроенную систему контроля версий превращает инструмент в полноценную среду для коллаборации. При этом интеграция с популярными сервисами (Jira, GitHub, Slack) позволяет встроить Postman в существующие рабочие процессы без радикального изменения процессов.
Установка Postman
Postman доступен для всех основных платформ и предлагает несколько вариантов установки в зависимости от ваших потребностей. Давайте разберем процесс установки максимально подробно.
Десктоп приложение (рекомендуемый способ)
Для большинства пользователей лучшим выбором будет установка десктоп приложения Postman. Оно доступно для Windows (как 32-битной, так и 64-битной версий), macOS (как для процессоров Intel, так и для Apple Silicon) и Linux (в формате .tar.gz). После загрузки установочного файла с официального сайта процесс установки практически не отличается от установки любого другого приложения — достаточно запустить инсталлятор и следовать подсказкам. Особенность Postman в том, что он автоматически обновляется при выходе новых версий, что гарантирует вам всегда актуальную версию программы.

Веб-версия Postman
Для тех, кто предпочитает не устанавливать дополнительные программы на компьютер, доступна веб-версия Postman. Она работает прямо в браузере и предлагает практически те же возможности, что и настольное приложение. Однако стоит учитывать, что веб-версия имеет некоторые ограничения, особенно при работе с файлами или при необходимости интеграции с другими инструментами на вашем компьютере. Для доступа к веб-версии достаточно перейти на официальный сайт Postman и авторизоваться.

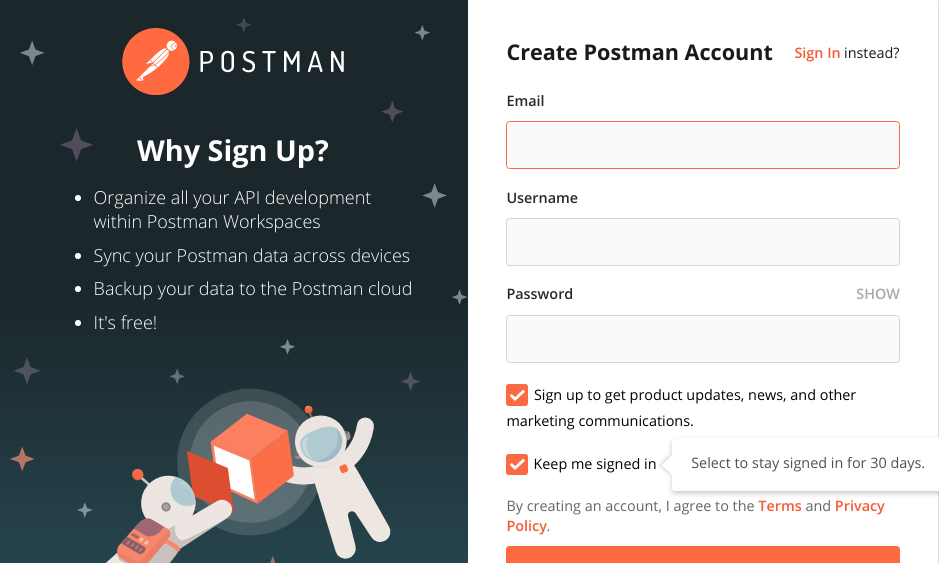
Первоначальная настройка
После установки при первом запуске Postman предложит вам:
- Войти в свою учетную запись (или создать новую)
- Выбрать цветовую тему (светлую или темную)
- Настроить прокси, если вы работаете через корпоративную сеть
- Импортировать существующие коллекции или начать работу с чистого листа
Важные замечания
Если вы устанавливаете Postman в корпоративной среде, могут потребоваться дополнительные шаги:
- Настройка прокси-сервера
- Установка корпоративных сертификатов
- Настройка брандмауэра для работы с облачными функциями Postman
Для пользователей, которым требуется особый контроль за версиями, Postman предоставляет возможность установки конкретных версий приложения, а не только последней. Это может быть полезно для тестирования или в случаях, когда новая версия вызывает проблемы с существующими тестами.
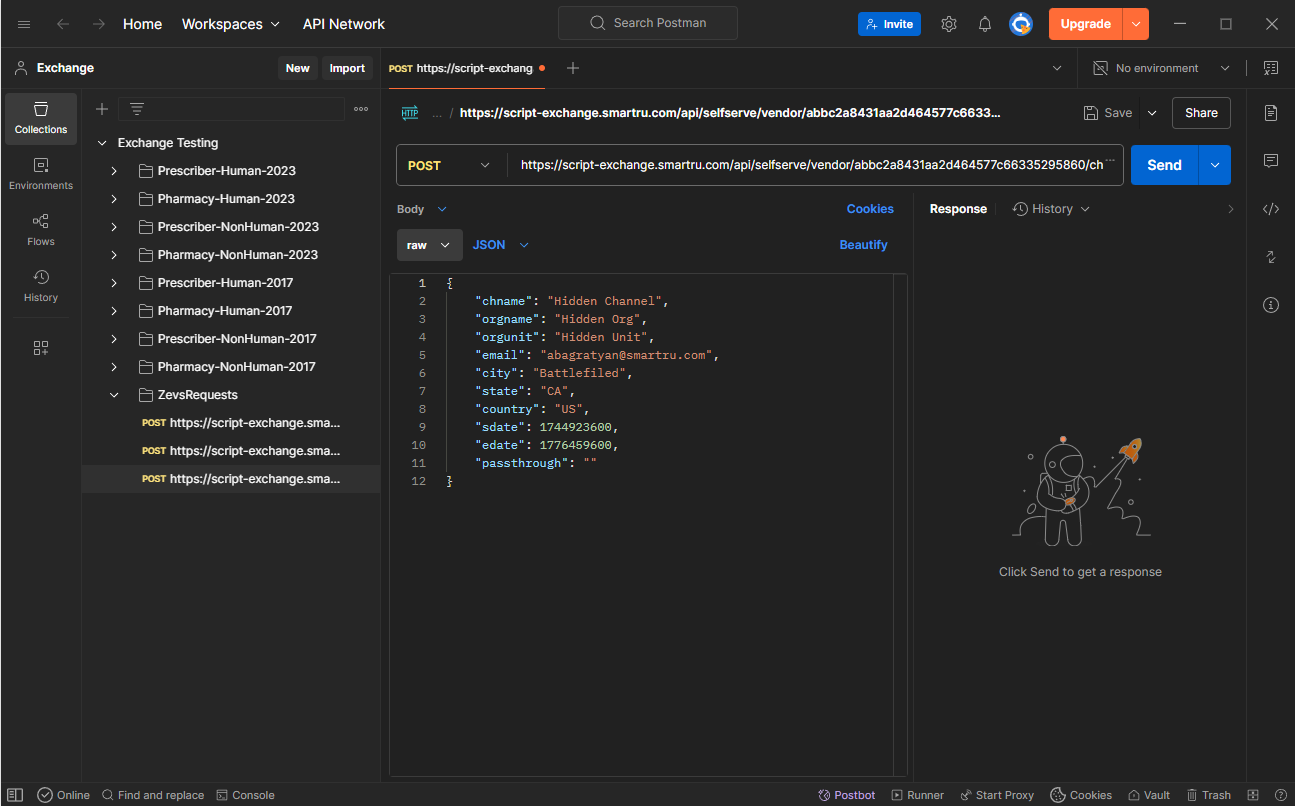
Интерфейс Postman: детальный обзор
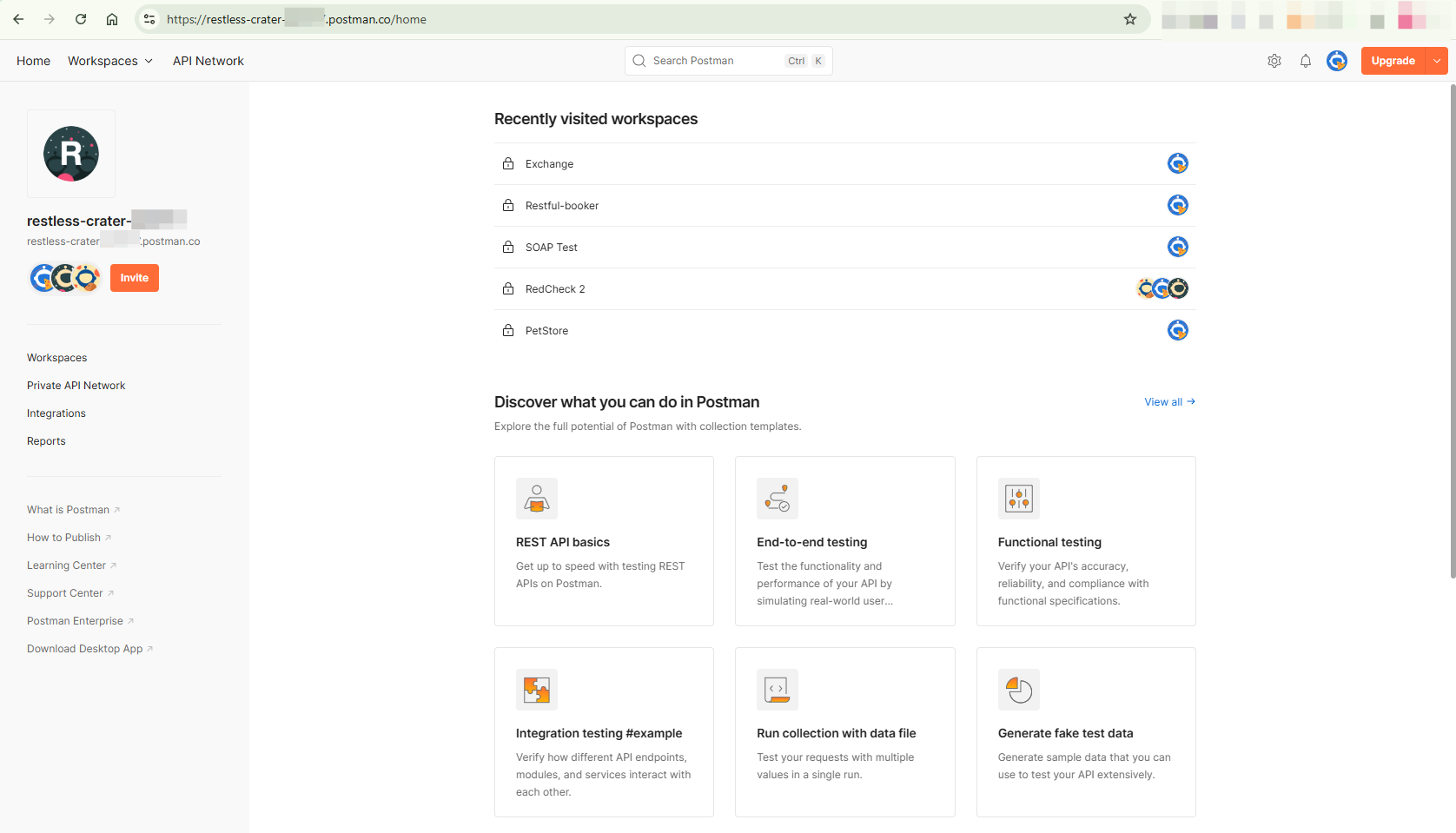
После успешного запуска Postman перед вами откроется главное окно программы, которое можно условно разделить на несколько ключевых рабочих областей, каждая из которых выполняет свою важную функцию.

Верхняя панель инструментов содержит основные элементы управления. Слева расположена кнопка «New» для создания новых запросов, окружений или коллекций. Центральную часть занимает строка адреса (URL-бар) с выпадающим списком доступных HTTP-методов (GET, POST, PUT и др.). Справа находятся кнопки отправки запроса («Send»), сохранения («Save») и кнопка запуска коллекций («Runner»).

Левая боковая панель представляет собой навигационное меню с несколькими вкладками:
- Вкладка «History» хранит хронологию всех выполненных запросов
- «Collections» отображает созданные коллекции запросов
- «APIs» позволяет работать с API-спецификациями
- «Environments» содержит настройки окружений
- «Mock Servers» предоставляет доступ к mock-серверам
- «Monitors» управляет мониторингом API
Центральная рабочая область меняется в зависимости от выбранного действия. При работе с запросом здесь отображаются:
- Вкладка «Params» для управления параметрами URL
- «Authorization» с настройками авторизации
- «Headers» для работы с HTTP-заголовками
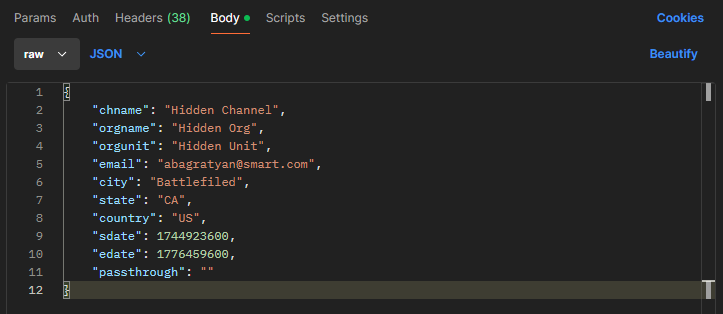
- «Body» для формирования тела запроса
- «Tests» для написания тестовых скриптов
- «Settings» с дополнительными настройками запроса

Нижняя панель отображает результаты выполнения запроса. Она включает:
- Вкладку «Body» с полученным ответом
- «Cookies» с информацией о куках
- «Headers» с заголовками ответа
- «Test Results» с результатами выполнения тестов

Правая боковая панель (появляется при нажатии на соответствующую кнопку) содержит:
- «Documentation» — автоматически генерируемую документацию
- «Code» — примеры кода для текущего запроса на разных языках
- «Comments» — раздел для комментариев
Особого внимания заслуживает система вкладок, позволяющая работать с несколькими запросами одновременно. Каждая новая вкладка открывает чистый рабочий лист для нового запроса, при этом предыдущие результаты остаются доступными.
В правом верхнем углу находится меню пользователя с настройками синхронизации, тем оформления (светлая/темная) и параметрами программы. Здесь же доступен переключатель между рабочей средой и режимом просмотра.
Интерфейс Postman отличается высокой степенью кастомизации — вы можете скрывать/отображать различные панели, изменять их размер простым перетаскиванием границ, а также настраивать расположение элементов под свои рабочие привычки. Все изменения интерфейса сохраняются автоматически.
Работа с запросами: от простого к сложному
Формирование нового запроса
Для создания запроса нажмите кнопку «New» → «Request» или используйте сочетание клавиш Ctrl+T. В открывшемся окне:
- Введите название запроса (например, «Get User Info»)
- Выберите или создайте коллекцию для сохранения
- Нажмите «Save»
Настройка параметров запроса
Пример GET-запроса для получения данных пользователя:
GET https://api.example.com/users/123Code language: HTTP (http)Где:
— https://api.example.com – базовый URL API
— /users/123 – эндпоинт для получения пользователя с ID 123
Вкладки для настройки:
1. Params – параметры URL (добавляются после ?)
Key: active
Value: trueCode language: Markdown (markdown)Результат: https://api.example.com/users/123?active=true
2. Headers – HTTP-заголовки
Key: Content-Type
Value: application/jsonCode language: Markdown (markdown)3. Authorization – тип авторизации (Bearer Token, OAuth 2.0 и др.)
Type: Bearer Token
Token: eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9...Code language: Markdown (markdown)Пример POST-запроса с телом
Запрос на создание нового пользователя:
POST https://api.example.com/usersCode language: HTTP (http)Тело запроса (JSON):
{
"name": "Alex",
"email": "alex@example.com",
"role": "developer"
}Code language: JSON / JSON with Comments (json)Настройки во вкладке Body:
- Выберите «raw»
- Установите формат JSON
- Вставьте код выше
Отправка запроса
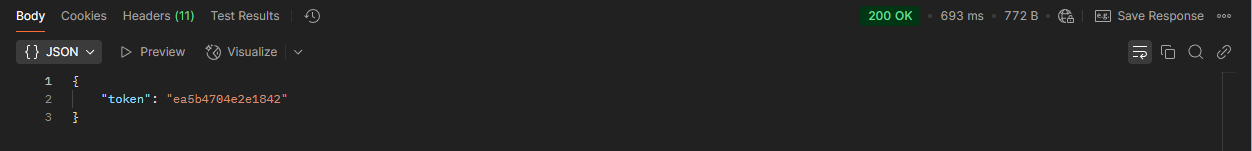
Нажмите кнопку «Send». В ответе вы увидите:
- Статус-код (200, 404 и др.)
- Время выполнения
- Размер ответа
- Тело ответа (например, JSON с данными созданного пользователя)
Пример ответа сервера
{
"id": 456,
"name": "Alex",
"email": "alex@example.com",
"createdAt": "2023-11-20T10:00:00Z"
}Code language: JSON / JSON with Comments (json)Работа с переменными
В Postman можно использовать переменные для повторяющихся значений:
1. Создайте переменную base_url в окружении:
Key: base_url
Value: https://api.example.comCode language: Markdown (markdown)2. Используйте в URL запроса:
GET {{base_url}}/users/123Code language: HTTP (http)Сохранение ответов
Для демонстрации работы API:
- Нажмите «Save Response» → «Save as Example»
- Укажите название (например, «Success 200»)
- Пример будет доступен в документации коллекции
Отладка проблем
Если запрос не работает:
- Проверьте URL и параметры
- Убедитесь в правильности заголовков
- Проверьте авторизацию
- Посмотрите Console (меню View → Show Postman Console)
Совет: Для сложных API используйте «Code» → «Generate code snippets» для получения готовых примеров на Python, JavaScript и др. языках.
Тестирование API в Postman: полное руководство с примерами
Основы тестирования в Postman
Тестирование API в Postman выполняется через вкладку «Tests», где вы пишете JavaScript-код для автоматической проверки ответов сервера. Все тесты выполняются после получения ответа, но до его отображения в интерфейсе.
Примеры тестов с кодом
1. Проверка статус-кода:
// Проверка успешного ответа (200 OK)
pm.test("Статус-код 200", function() {
pm.response.to.have.status(200);
});
// Проверка на 404 (Not Found)
pm.test("Ресурс не найден", function() {
pm.response.to.have.status(404);
});Code language: JavaScript (javascript)2. Проверка времени отклика:
javascript
pm.test("Время ответа менее 200ms", function() {
pm.expect(pm.response.responseTime).to.be.below(200);
});Code language: JavaScript (javascript)3. Проверка заголовков:
pm.test("Content-Type присутствует", function() {
pm.response.to.have.header("Content-Type");
});
pm.test("Правильный Content-Type", function() {
pm.expect(pm.response.headers.get("Content-Type")).to.eql("application/json");
});Code language: JavaScript (javascript)4. Проверка JSON-ответа:
pm.test("Ответ содержит данные пользователя", function() {
const response = pm.response.json();
pm.expect(response).to.be.an("object");
pm.expect(response).to.have.all.keys("id", "name", "email");
pm.expect(response.id).to.be.a("number");
pm.expect(response.name).to.be.a("string");
});Code language: JavaScript (javascript)5. Проверка массива данных:
pm.test("Ответ содержит массив пользователей", function() {
const users = pm.response.json();
pm.expect(users).to.be.an("array");
pm.expect(users.length).to.be.above(0);
users.forEach(user => {
pm.expect(user).to.have.property("id");
pm.expect(user.email).to.include("@");
});
});Code language: JavaScript (javascript)Продвинутые техники тестирования
1. Работа с переменными:
// Сохранение данных из ответа в переменные
const response = pm.response.json();
pm.environment.set("user_id", response.id);
pm.collectionVariables.set("auth_token", response.token);
// Использование в последующих запросах
pm.test("ID пользователя сохранен", function() {
pm.expect(pm.environment.get("user_id")).to.be.a("number");
});Code language: JavaScript (javascript)2. Валидация по JSON Schema:
pm.test("Ответ соответствует схеме", function() {
const schema = {
type: "object",
properties: {
id: { type: "number" },
name: { type: "string" },
email: { type: "string", format: "email" }
},
required: ["id", "name"]
};
pm.response.to.have.jsonSchema(schema);
});
Code language: JavaScript (javascript)3. Проверка бизнес-логики:
javascript
pm.test("Баланс не отрицательный", function() {
const account = pm.response.json();
pm.expect(account.balance).to.be.at.least(0);
});
pm.test("Заказ содержит хотя бы 1 товар", function() {
const order = pm.response.json();
pm.expect(order.items.length).to.be.above(0);
});
Code language: JavaScript (javascript)Отладка тестов
Для отладки используйте: console.log()
console.log("Получен ответ:", pm.response.json());
console.log("Время ответа:", pm.response.responseTime);Code language: JavaScript (javascript)Просмотр логов: View → Show Postman Console (Ctrl+Alt+C)
Практический пример: тестирование API авторизации
Запрос:
POST https://api.example.com/auth/login
Body: { "email": "test@example.com", "password": "secret" }Code language: HTTP (http)Тесты:
pm.test("Успешная авторизация", function() {
pm.response.to.have.status(200);
const response = pm.response.json();
pm.expect(response).to.have.property("token");
pm.expect(response.token).to.be.a("string");
pm.expect(response.token.length).to.be.above(32);
// Сохраняем токен для последующих запросов
pm.environment.set("auth_token", response.token);
});
pm.test("Защита от неверных данных", function() {
// Этот тест выполняется для другого запроса с неверными данными
pm.response.to.have.status(401);
pm.expect(pm.response.json()).to.eql({
error: "Invalid credentials",
message: "Email or password is incorrect"
});
});Code language: JavaScript (javascript)Советы по тестированию
- Модульность: Разделяйте тесты на мелкие функции
- Чистота: Удаляйте временные переменные после использования
- Документация: Добавляйте пояснения к сложным проверкам
- Переиспользование: Выносите общие проверки в отдельные скрипты
Просмотр результатов
После выполнения запроса:
- Вкладка «Test Results» показывает статус тестов (Passed/Failed)
- Красным выделяются неудачные проверки
- Можно посмотреть конкретное сообщение об ошибке
Для комплексного тестирования создавайте коллекции и запускайте их через Collection Runner.
Коллекции и автоматизация в Postman: полное руководство
Создание и организация коллекций
Коллекции в Postman — это упорядоченные наборы API-запросов, которые позволяют группировать связанные эндпоинты. Для создания новой коллекции:
1. Нажмите «New» → «Collection»
2. Заполните основные параметры:
- Имя (например, «E-Commerce API»)
- Описание (версия API, назначение)
- Предварительные скрипты (Pre-request Scripts)
- Тесты (Post-response Tests)
3. Добавьте запросы перетаскиванием или через «Add Request»
Пример структуры коллекции:
📦 E-Commerce API
├── 🔐 Authentication
│ ├── POST Login
│ └── POST Refresh Token
├── 🛒 Products
│ ├── GET All Products
│ ├── GET Product by ID
│ └── POST Create Product
└── 🧑 Users
├── GET User Profile
└── PUT Update Profile
Примеры продвинутого управления коллекциями
Папки (Folders):
- Группируют запросы по функциональности
- Могут иметь собственные pre-request scripts и tests
- Пример: все эндпоинты аутентификации в папке «Auth»
Переменные уровня коллекции:
// Установка переменной
pm.collectionVariables.set("api_version", "v2");
// Использование
const url = `https://api.example.com/{{api_version}}/products`;Code language: JavaScript (javascript)Документирование:
- Добавляйте описания к каждому запросу
- Прикрепляйте примеры ответов
- Используйте «View in Web» для генерации красивой документации
Автоматизация с Collection Runner
Настройка запуска:
1. Откройте коллекцию → «Run»
2. Выберите окружение (Environment)
3. Настройте итерации:
- Количество повторений
- Задержка между запросами
- Порядок выполнения
Пример CSV-данных для параметризации:
Файл:
users.csvCode language: Excel (excel)csv
username,password
test1,password123
test2,qwertyЧтение данных в тестах:
const username = pm.iterationData.get("username");
const password = pm.iterationData.get("password");Code language: JavaScript (javascript)Мониторинг API
Настройка монитора:
1. Откройте коллекцию → «Monitors»
2. Укажите:
- Расписание (ежечасно/ежедневно)
- Регион выполнения (AWS-регионы)
- Уведомления (Email, Slack)
Пример скрипта для монитора:
pm.test("Проверка uptime", function() {
pm.expect(pm.response.code).to.be.oneOf([200, 201]);
pm.expect(pm.response.responseTime).to.be.below(500);
});Code language: JavaScript (javascript)Примеры продвинутых сценарией автоматизации
1. Каскадные запросы:
// В тестах первого запроса
const token = pm.response.json().access_token;
pm.collectionVariables.set("auth_token", token);
// В заголовках последующих запросов
Authorization: Bearer {{auth_token}}Code language: JavaScript (javascript)2. Генерация тестовых данных для отдельных запросов:
// Генерация тестовых данных
const randomEmail = `test${Math.floor(Math.random() * 1000)}@example.com`;
pm.variables.set("dynamic_email", randomEmail);Code language: JavaScript (javascript)3. Интеграция с внешними сервисами:
// Отправка результатов в Slack
const slackUrl = pm.environment.get("slack_webhook");
pm.sendRequest({
url: slackUrl,
method: "POST",
body: {
text: `Тест ${pm.info.requestName} завершен с кодом ${pm.response.code}`
}
});Code language: JavaScript (javascript)Лучшие практики
1. Версионирование: Храните коллекции в Git
2. Модульность: Разделяйте тесты на:
- smoke (базовая проверка)
- functional (детальное тестирование)
- security (проверки авторизации)
3. Логирование: Используйте console.log() для отладки
4. Очистка: Добавляйте teardown-скрипты для удаления тестовых данных
Дополнительные возможности Postman: выходя за рамки базового тестирования
Postman предлагает множество продвинутых функций, которые превращают его из простого клиента для API в полноценную платформу для разработки и тестирования. Одна из таких возможностей — Mock-серверы, позволяющие эмулировать поведение API еще до того, как бэкенд-разработка будет завершена. Это особенно полезно для фронтенд-разработчиков, которые могут начать интеграцию с API, не дожидаясь готовности реального сервера. Mock-серверы в Postman настраиваются буквально за несколько кликов — достаточно указать коллекцию с примерами ответов, и система автоматически будет возвращать эти данные по соответствующим запросам.
Для командной работы крайне полезен API-мониторинг, который позволяет запускать коллекции тестов по расписанию из облака Postman. Эта функция дает возможность непрерывно проверять работоспособность API, отслеживать производительность и получать уведомления о любых проблемах. Мониторы можно настроить для выполнения из разных географических регионов, что помогает выявлять проблемы, связанные с локализацией или задержками в конкретных регионах. Результаты каждого прогона сохраняются в истории, позволяя анализировать динамику изменения производительности API.
Генерация документации — еще одна мощная функция, которая часто остается недооцененной. Postman автоматически создает красивую и удобочитаемую документацию на основе ваших коллекций, включая описание запросов, примеры ответов и параметры. Эту документацию можно опубликовать и предоставить доступ внешним разработчикам или другим членам команды. Особенно полезно то, что документация автоматически обновляется при изменении коллекции, избавляя от необходимости вручную поддерживать актуальность API-документации.
Для сложных сценариев тестирования Postman предлагает рабочие пространства (Workspaces), которые позволяют организовать совместную работу над API. В зависимости от потребностей можно создавать персональные, командные или публичные рабочие пространства. Это особенно полезно для крупных проектов, где над разными частями API работают несколько команд. Рабочие пространства поддерживают контроль версий и предоставляют инструменты для ревью изменений, что делает процесс разработки API более прозрачным и управляемым.
Интеграция с внешними системами через Postman API открывает практически безграничные возможности для автоматизации. Собственное API Postman позволяет программно управлять коллекциями, окружениями, мониторами и другими сущностями. Например, можно настроить автоматическое обновление тестовых коллекций при каждом изменении в репозитории кода или создать систему, которая будет динамически генерировать тестовые данные на основе информации из базы данных.
Для обеспечения безопасности API Postman включает встроенные инструменты тестирования безопасности, такие как автоматическая проверка на наличие распространенных уязвимостей. Можно тестировать эндпоинты на подверженность инъекциям, неправильную обработку заголовков CORS или утечку чувствительной информации. Эти проверки легко интегрируются в стандартные коллекции тестов, обеспечивая комплексную проверку API не только на функциональность, но и на безопасность.
Поддержка GraphQL в Postman заслуживает отдельного внимания. В отличие от многих других API-клиентов, Postman предоставляет полноценную среду для работы с GraphQL, включая автодополнение запросов, валидацию схемы и визуализацию сложных вложенных ответов. Для разработчиков, работающих с GraphQL, это значительно упрощает процесс отладки и тестирования запросов и мутаций.
Функция «Compare» позволяет анализировать различия между двумя версиями API. Это особенно полезно при обновлении версий API — можно быстро увидеть, какие эндпоинты изменились, какие параметры были добавлены или удалены. Такое сравнение помогает избежать неприятных сюрпризов при выходе новых версий API и упрощает процесс обновления документации.
Заключение: Postman как универсальный инструмент для работы с API
Postman прошел эволюцию от простого HTTP-клиента до полноценной платформы для API-разработки, тестирования и документирования. Его главная ценность — в комплексном подходе: вместо использования множества разрозненных инструментов вы получаете единую среду, где можно создавать запросы, автоматизировать тесты, мониторить работоспособность API и делиться результатами с командой. Особенно важно, что Postman одинаково полезен как для начинающих тестировщиков, делающих первые шаги в работе с API, так и для опытных разработчиков, работающих над сложными распределенными системами.
Одним из ключевых преимуществ Postman является его экосистема. Интеграция с CI/CD через Newman, облачная синхронизация коллекций, возможность совместной работы в реальном времени — все это делает Postman не просто инструментом, а частью современного DevOps-процесса. При этом платформа продолжает развиваться: появляются новые функции для работы с GraphQL, WebSockets, улучшаются возможности автоматизации и визуализации данных.
Для тех, кто хочет продолжить освоение Postman, рекомендуем следующие ресурсы:
- Официальная документация Postman — полное руководство по всем функциям с примерами
- Postman API Network — публичные коллекции для популярных API (Stripe, Twitter, GitHub и др.)
- Руководство по Newman — настройка интеграции с CI/CD
Не стоит пытаться освоить все функции Postman сразу — начните с базовых запросов, затем постепенно осваивайте автоматизацию тестов, работу с переменными и интеграции. Уникальность Postman в том, что он растет вместе с вашими потребностями: по мере усложнения задач вы будете открывать для себя новые возможности платформы. Главное — не бояться экспериментировать и активно использовать встроенные инструменты для отладки, такие как консоль и сниппеты кода.
Postman уже стал отраслевым стандартом для работы с API, и его значение будет только расти по мере распространения микросервисной архитектуры. Освоив этот инструмент сегодня, вы инвестируете в свои профессиональные навыки завтрашнего дня.
Понравилось статья?