Содержание:
- Чем обычный сайт отличается от веб-приложения
- Виды web-приложений
- Особенности тестирования веб-приложений
- Важность тестирования веб-приложений
- Виды тестирования веб-приложений
- Инструменты для веб-тестирования
- Набор для проведения нефункционального тестирования
- Автоматизация в тестировании веб-приложений
- Чек-лист тестирования веб-сайтов
- Роль QA Service Lab в тестировании веб-приложений
Веб-приложения с нами надолго: это удобно и для заказчика, и для разработчика, и для пользователя. А в России, с исчезновением многих приложений из мобильных сторов, создание веб-приложений становится всё более популярным выходом из положения.
Веб-приложение – это важное проявление взаимодействия клиента с бизнесом, и просто решения задач клиента недостаточно для того, чтобы претендовать на высокое качество. Клиент выбирает компанию, основываясь на своём пользовательском опыте – удобно ли ему было решить свою задачу? Столкнулся ли он с «изнанкой» веб-приложения в виде некорректно обработанного запроса или отсутствия обработанного сообщения об ошибке? Всё это составляет портрет компании с точки зрения клиента, а в современных реалиях – веб-приложение может быть единственной точкой касания между клиентом и поставщиком товаров или услуг. Поэтому такие сервисы нуждаются в тщательном тестировании и дополнительной «полировке» — в конечном счете, пользователю должно быть комфортно работать как с мобильными приложениями, так и с сайтами и веб-версиями сервисов. В этой статье мы подробно рассмотрим, что такое тестирование веб-приложений, в чем оно заключается и для чего оно нужно. Расскажем о самых эффективных методиках и актуальных инструментах тестирования, а вы, кстати, будете удивлены, какие проблемы может выявить тестирование веб-приложения.
Чем обычный сайт отличается от веб-приложения
Начнем с мини-ликбеза для совсем начинающих: чем обычный сайт отличается от веб-приложения?
С точки зрения пользователя (и начинающего тестировщика, в том числе) сайт нужен для получения информации и не предполагает активных действий со стороны посетителя. А веб-приложение предполагает, что пользователь активно с ним взаимодействует для решения каких-либо своих задач.
Именно по причине того, что реализация сайта и веб-приложения преследует разные цели – для сайтов часто бывает достаточно набора статичной информации, текста, картинок и предоставления их пользователю для просмотра. А для реализации веб-приложения, в большинстве случаев, требуется более сложная архитектура, потому что задачи сложнее, чем просто предоставление информации.
Виды web-приложений
Веб приложения – это комбинация работающего кода на фронтенде (часть приложения, которая выполняется в браузере пользователя) и бэкенде (часть приложения, которая работает на удаленном сервере). И в разных вариациях веб приложения, оно может быть как на 100% реализовано на бэкенде, так и на 100% реализовано на фронтенде, а также есть вариант SPA (Single page application). Разные подходы к архитектуре веб-приложений позволяют выбрать оптимальное решение для реализации. Но требуют от тестировщика навыков использования разных инструментов и техник, и уверенного понимания, как их применять в тестировании веб-приложений с разными архитектурными решениями. Несмотря на то, что для пользователя разница между ними может быть незаметна.
Одни из самых распространенных примеров веб-приложений: характерные для маркетплейсов функции, такие как корзина и фильтрация товаров или типичный функционал соцсетей, такой как обмен сообщениями. По своей структуре, они являются веб-приложениями — т.е. позволяют получить пользователю доступ не только к информации, но и к сложным функциональным возможностям сервиса без использования дополнительного ПО на устройстве пользователя. Достаточно интернет-браузера. Общее число подходов к тестированию для веб-приложения огромно, особенно для крупных проектов. Про каждый из них можно написать по отдельной статье. Поэтому предлагаем остановиться на шести самых популярных видах тестирования, которые применимы к каждому веб-приложению.
Основные виды тестирования веб-приложений, которые мы рекомендуем проводить:
- Функциональное тестирование.
- Тестирование удобства использования.
- Тестирование совместимости.
- Тестирование безопасности.
- Тестирование производительности.
- Тестирование баз данных
Особенности тестирования веб-приложений
Тестирование фронтенд части web-приложений как для десктопных версий, так и для мобильных браузеров включает в себя привычные проверки HTML, CSS и JavaScript. Особое внимание тестировщику следует уделять нефункциональным проверкам: UI/UX, производительности и безопасности, учитывая огромное разнообразие мобильных устройств и платформ.
Аспекты, которые необходимо проверять при тестировании web-приложений, относятся к разным проявлениям качества веб-приложения. Это и корректность работы в различных браузерах, и корректность работы с формами для заполнения, и валидация форм и данных, которая может быть реализована как со стороны сервера, так и со стороны клиента. Основной упор при тестировании бэкенд части веб-приложений стоит делать на интеграцию бэкенд сервисов с базами данных и другими сервисами. Методы тестирования веб-приложений для фронтенд и бэкенд части будут разными, и опытный специалист сферы тестирования и обеспечения качества должен уметь найти баланс в их применении, чтобы в установленные сроки обеспечить максимально возможное покрытие веб-приложения эффективными проверками.
Кросс-браузерность поможет вам быть уверенным, что web-приложение будет работать во всех актуальных браузерах для всех актуальных систем. Поможет убедиться, выполняются ли все требования к работе приложения, соблюдаются ли стандарты. Верно ли отображаются шрифты, в нужном ли они размере? Видны ли необходимые элементы графики? Правильно ли работают функциональные и интерактивные составляющие веб-приложения? Проверить все это вам помогает кросс-браузерное тестирование. Важно учитывать различные особенности тестирования web-приложений, к примеру, не забыть про браузеры, интегрированные в «умные» устройства
Обратите внимание, что разные браузеры построены на разных движках и поддерживают разные наборы функций. Поэтому они могут обрабатывать один и тот же код страницы по-разному. Кроме того, разные разрешения экранов и их физические размеры заставляют веб-приложение выглядеть по-разному. Не забывайте и про операционные системы, на которых это все работает.
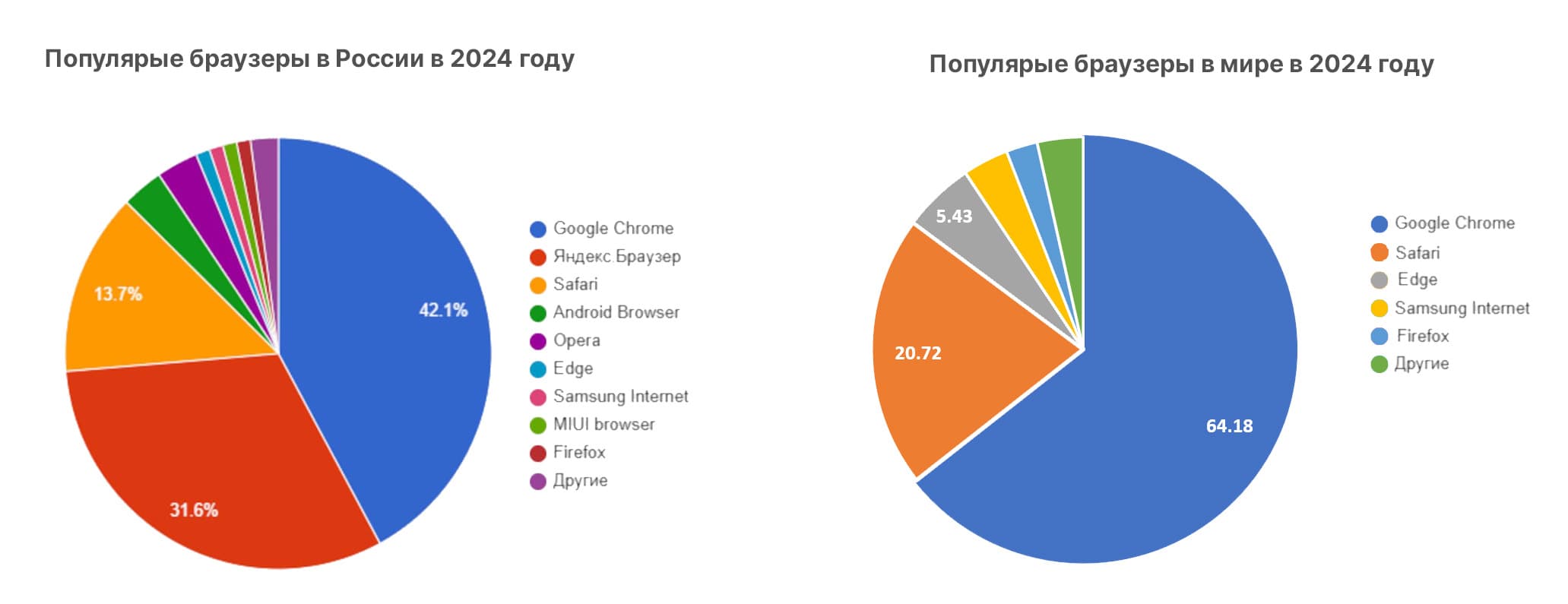
Большинство массовых приложений достаточно проверить на их корректную работу в актуальных версиях популярных браузеров или на популярных платформах (Windows, MacOS, iOS, Android). В основном работа идет с браузерами, имеющими долю более 5% на рынке в данный момент. По данным Яндекс.Радар, за 2024 год такими браузерами в России являются Google Chrome, Яндекс.Браузер и Safari.

Но иногда бывают специфичные случаи, когда этого списка недостаточно. Например, в случаях, когда требуется поддержка старых браузеров, либо их непопулярных их версий. Такое может случиться, например, в работе с государственными организациями (вспомните компьютеры с Windows XP в университетах или больницах), в проектах для пожилых людей, и т.д. Такие браузеры не поддерживают современные возможности CSS и JavaScript, и вы, как тестировщик-профи, обязательно должны проверить работу веб-приложения и в такой среде.
Web-формы —«мостик» между человеком и машиной, именно через них осуществляется взаимодействие клиента с сервером. Поэтому в этой части все должно работать особенно хорошо. Обратите внимание на обязательные поля для заполнения, как правило, они не должны быть пустыми, а, в идеале, еще и не должны принимать ненужную информацию. Для многих полей по спецификации и логике не предполагается ввод спецсимволов, таких как #%@№&^$*<>{}[]. Для таких полей важно убедиться, что их действительно нельзя ввести, либо они вызывают ошибки валидации. А если их ввод предполагается — убедитесь, что они адекватно работают в необходимых полях ввода.
Валидация — это процесс проверки введенных данных на соответствие заданному шаблону или обозначенным правилам. Она может быть реализована как на стороне клиента, так и на стороне сервера. В случае с реализацией на стороне сервера – данные, которые ввел пользователь в форму проверяются уже после того, как пользователь их отправил. После этого сам сервер принимает решение, все ли с ними хорошо, либо пользователь допустил ошибку, и возвращает ответ, который потом должен обработать браузер и отобразить информацию об ошибке пользователю в виде текста, картинки, всплывающего окна либо иным другим образом. Валидация со стороны клиента помогает проверить данные непосредственно при их вводе или перед отправкой на сервер. К примеру, при регистрации на сайте в графе e-mail данные должны пройти валидацию на соответствие шаблону email адреса, а в поле про номер телефона данные, как правило, проверяются на допустимый шаблон номера. Валидация до отправки помогает снизить нагрузку на сервер, уменьшая количество обращений с не валидными данными.
И, конечно, важно проверить работу web-приложений с базами данных: какие пользовательские и системные данные туда попадают и хранятся, какие ограничения имеются для полей и выполняются ли эти проверки в приложении, какие данные можно изменить или удалить, на какое количество открытых соединений рассчитана база данных.
Важность тестирования веб-приложений
Тестирование веб-приложений не только поможет избежать негативного опыта использования вашего продукта конечными пользователями. Такая работа повысит уровень удобства использования приложения, уровень безопасности важных данных, их сохранности и конфиденциальности, существенно снизит время отклика и повысит стабильность работы приложения при нестабильном интернет-соединении. Качественно проведенные проверки, и меры, принятые в соответствии с результатами тестирования, позволяют сделать так, чтобы ожидания пользователей, сформулированные в требованиях к веб-приложению, оказались максимально оправданы. Так или иначе, тестирование помогает сокращать траты на выпуск, доработку и дальнейшее обслуживание веб-приложения – проблемы, выявленные на этапе анализа требований, требуют гораздо меньшего вмешательства со стороны разработки и времени на реализацию правок. Это сэкономит заказчику деньги, разработчикам — время, а пользователям — нервы.
Виды тестирования веб-приложений
Наша основная задача — покрыть тестами максимальное количество актуальных сценариев использования приложения и выполнить проверку на полное соответствие технической документации. Поэтому при тестировании веб-приложений можете смело опираться на наш перечень:
Функциональное тестирование
Функциональное тестирование обеспечивает уверенность в правильности работы всех функций ПО, необходимых приложению и прописанных в документации. Используется для доказательства того, что функции приложения имеют ожидаемый результат, который соответствует документации. Традиционно тестирование функциональности веб-приложения подразумевает написание тестовых сценариев для всех функций приложения. Данные сценарии должны описывать шаги проведения проверок и критерии прохождения. Рекомендуется охватить наиболее широкий спектр вариантов сценариев и пользовательских данных.
Такие сценарии, помимо проверки основной функции, также включают в себя некоторый набор стандартных процедур. Например, тестирование гиперссылок, чтобы определить, все ли ссылки работают правильно, нет ли неработающих URL. Здесь важно не забыть про внутренние и внешние ссылки, якорные ссылки, ссылки для почтовых адресов и телефонов и т. д. Обязательно протестируйте формы и поля ввода, удостоверьтесь, что значения по умолчанию заполняются согласно документации, выводятся ли сообщения об ошибке в случае ввода неверных данных, или в случае отсутствия значений для обязательных полей.
Юзабилити-тестирование
Юзабилити-тестирование, или тестирование удобства использования, дает возможность оценить простоту использования программного продукта, улучшить взаимодействие с пользователем. Если у команды была фокус-группа — прекрасно, вам обязательно нужно узнать, соответствует ли приложение их ожиданиям. Проведите подробное тестирование интерфейса веб-приложения: проверьте логичность интерфейса, компоновку элементов, навигацию, локализацию проекта, визуальную привлекательность. Если важны культурные особенности для разнообразных групп пользователей — необходимо включить в список и их.
У пользователя должна быть возможность выполнять свои задачи быстрее — без лишних действий и шагов, без указания лишних данных. Также важно, чтобы действия были пользователю привычны. Т.е. если у приложения есть аналоги, и пользователь переходит на ваше ПО с этих программ, то важно сохранить некую преемственность, чтобы пользователю был понятен и привычен интерфейс приложения, его логика.
Тестирование производительности
Тестирование производительности выявляет потенциальные узкие места, влияющие на работу при интенсивном трафике или большой нагрузке. Ваши тесты должны определить допустимые рабочие нагрузки в определенных условиях. Например, оптимальное и максимальное количество одновременно работающих пользователей. Или какие элементы системы в зоне риска при граничных нагрузках на веб-приложение. Производительность – это также и масштабируемость, стабильность, надёжность работы ПО. Производительность веб-приложения напрямую связана с достижением времени отклика и пропускной способностью, поэтому нелишне будет выполнение основных пользовательских сценариев в условиях медленного интернета или низкопроизводительные устройства. Есть целый ряд видов тестирования производительности, которые могут быть включены в этот список: нагрузочное, стрессовое, стабильности, объемное тестирование и тестирование масштабируемости.
Тестирование безопасности
Тестирование безопасности поможет максимально защитить ваше приложение, уберечь от кражи пользовательские данные, поддержать целостность и конфиденциальность данных приложения. Процесс поможет определить, как система защищает данные, поддерживает ли она необходимую функциональность при использовании усиленной защиты, или же, наоборот, любые настройки в плане безопасности не защищают приложение от возможного прорыва цифровой обороны. Такое тестирование поможет выявить слабые места в безопасности системы, вероятные лазейки, дать возможные рекомендации об использовании дополнительных модульных инструментов защиты. Уделять внимание тестированию безопасности рекомендуют на всех этапах разработки приложения, начиная с начального, чтобы избежать непредвиденных проблем, особенно на поздних этапах разработки, когда исправление может потребовать значительны усилий.
Тестирование совместимости
Тестирование совместимости проверит совместимость приложения с различными устройствами, браузерами, операционными системами. При тестировании веб-сайта необходимо убедиться, что он отображается и выполняет свои функции одинаково во всех браузерах. Важно предоставить одинаковый опыт для пользователей, независимо от того, какой тип устройства они используют -десктоп, планшет или мобильное устройство. Не стоит забывать, что сайт – это не только клиентская часть в браузере, но и бекэнд. Это не такие популярные проверки, но все же многие веб-приложения должны поддерживать работу бека на разных операционных системах, должны быть совместимы с разными версиями баз данных, да и попросту с другим ПО, работающим на том же сервере, где и бекэнд веб-приложения
Используемые нами инструменты для веб-тестирования
Browser DevTools – это то, что всегда есть у вас под рукой. Все современные браузеры (Safari, Firefox, Microsoft Edge, Chrome, Яндекс и т.д.) уже имеют встроенные инструменты, позволяющие просмотреть исходный код сайта. С их помощью можно просматривать и отлаживать HTML сайта, CSS и Javascript. Также можно проверить сетевой трафик, запросы посылаемые на бэкенд и их быстродействие, а также много других параметров.
Postman, SOAP UI, Swagger — популярные и несложные, и, что важно, основные инструменты для тестирования API.
Wiremock, Fiddler, Charles — инструменты для мониторинга сетевого трафика, перехвата и подмены сетевых запросов.
Browser-Stack — платформа для эмуляции различных устройств и браузеров.
Figma, Pixel Perfect — инструменты для тестирования верстки и пользовательского интерфейса.
Набор для проведения нефункционального тестирования:
JMeter, Gatling – инструменты для проведения нагрузочного тестирования. Jmeter — десктопное приложение, а Gatling – фреймворк. Эти инструменты позволяют проверить, может ли тестируемое веб-приложение удовлетворять требованиям высокой нагрузки или нет.
Fiddler – мощное и популярное ПО для тестирования и отладки веб-приложений. Предоставляет возможности отслеживания всего вашего трафика, т.е. может перехватывать, анализировать и изменять HTTP и HTTPS запросы. Может стать спутником любого теста веб-приложения, где необходимо иметь какой-либо контроль над сетевым трафиком, а показанные ошибки помогут проанализировать, где необходима доработка. Кстати, есть еще один интересный сценарий: использование инструмента даёт возможность отправлять ложные запросы на сервер с нужными вам параметрами.
Skipfish, OpenVAS – сканеры уязвимостей веб-приложений.
Nikto – разновидность веб-сканера с полезной функцией проверки веб-серверов на самые частые ошибки, возникающие обычно из-за человеческого фактора.
Включение автоматизации в тестирование веб-приложений
Автоматизация тестирования может значительно сократить общее время тестирования, что позволит быстрее достичь состояния готовности продукта к релизу, а также позволит избежать ошибок, связанных с ручным тестированием (тот самый человеческий фактор).
Особенность автоматизации тестирования заключается в том, что на начальных этапах затраты на него значительно превышают затраты на ручное тестирование. Но важно помнить (и напоминать начальству, или заказчику), что в долгосрочной перспективе это окупается, поскольку большинство написанных тестов продолжают работать без каких-либо изменений долгое время.
Для автоматических тестов используются специальные инструменты, библиотеки и фреймворки, позволяющие имитировать работу пользователя в браузере. Наиболее известные из них:
- Selenium
- Appium
- TestCafe
- YUI Test
Библиотеки и фреймворки могут успешно использоваться в связки с фреймворками для юнит-тестирования, такими как: jUnit, nUnit, QUnit, JSUnit, xUnit. Все эти инструменты, при правильном их использовании, позволят вам удобно и успешно создавать функциональные авто-тесты, которые принесут пользу для приложения.
Чек-лист тестирования веб-сайтов
Мы сами перебрали немало материалов с подобными чек-листами, и делимся одним из самых, на наш взгляд, полезных и подробных, который поможет провести тестирование сайта. Подробное описание шагов поможет не пропустить ничего, особенно таких пунктов, до которых обычный тестировщик может и не добраться, к примеру, наличие у сайта favicon.
Базовый чек-лист позволит провести web-тестирование, которое отвечает минимальному набору требований для того, чтобы его приложение было назвать качественным:
- Сайт доступен и открывается
- Доступно открытие сайта в режиме Инкогнито
- Можно нажать все кнопки на сайте
- Отсутствуют битые ссылки
- Ссылки с заголовками соответствуют заголовкам
- Все формы отправляют запросы и отображают пользователю результаты в соответствии с ожидаемыми
- Для полей форм настроена валидация
- Ввод данных соответствует валидации
- Для обязательных полей есть метка обязательного поля (звездочка)
- Отправка формы без значения необязательного поля недоступна
- Развертывание скрытых элементов (попапы, списки) не вызывают блокирование функционала и друг друга
- Проверить сквозные разделы сайта (хэдер, меню, футер). Убедиться в том, что в разных разделах сквозные элементы отображаются и функционируют соответственно ожидаемому результату
- Если есть поля для загрузки файлов – проверить загрузку, отображение, изменение и удаление файлов для всех валидных форматов
- Если есть логика выгрузки файлов – проверить выгрузку файлов, соответственно связанному функционалу
- Для фильтров – проверить выборку для каждого фильтра отдельно и их комбинаций
- Проверить, что будет при удалении cookie, находясь на сайте
Роль QA Service Lab в тестировании веб-приложений
По статистике, около 70% всех проектов, с которыми мы работаем – это веб-приложения, поэтому мы смело говорим о высоком уровне своей экспертизы. Мы тестировали веб-приложения любой сложности на любом этапе создания, работали как со стартапами и MVP, для которых еще только идут первые этапы разработки, так и с крупными энтерпрайз-проектами, которые уже выпущены в релиз и находятся на этапе поддержки. И во всех этих случаях нам удавалось значительно повысить качество продукта. В процессе тестирования веб-приложения мы обязательно обращаем внимание на специфику продукта, погружаясь во все детали и предметную область. Мы обязательно тестируем веб-приложения на всех поддерживаемых платформах – на десктопах, планшетах и мобильных устройствах. Нам важно, чтобы приложение оправдало ожидания пользователя, независимо от возможностей его устройства и разрешения экрана. И, как опытные тестировщики со стажем более 10 лет, мы постарались разместить актуальные советы и рекомендации из нашего опыта в этой статье, которая, мы надеемся, была вам очень полезна.
Понравилось статья?